WordPressのサイトで表を作りたいときに、便利なプラグインが「TablePress」。利用者の多いプラグインのひとつです。
今回は、TablePressのテーブル幅の変更方法をお伝えします。
テーブルのセル横幅を列ごとに変える方法
新しいテーブルを作成すると、ショートコードが生成され、それを記事に挿入しますが、そのショートコードに、コードを加えれば大丈夫です。
| A | B | C | D | E |
|---|---|---|---|---|
| 10% | 20% | 20% | 20% | 30% |
例えば、上記のテーブルなら以下のように書いてください。
[table id=◯◯ column_widths="10%|10%|20%|20%|30%" /]※「◯◯」のところには、テーブルIDの数字が入ります。
※「column_widths」をショートコードに加えてください。
※上記のコードの括弧は、全角になっているので、コピーするときは半角に直してください。
列の数が少ない場合、以下のようになります。
4列なら[ column_widths=”20%|20%|30%|30%” ]
3列なら[ column_widths=”30%|30%|40%” ]
という具合です。
%ではなく、pxで幅を指定することもできます。
例えば、[ column_widths=”100px|100px|200px” ]など。
テーブルの横幅全体を変える方法
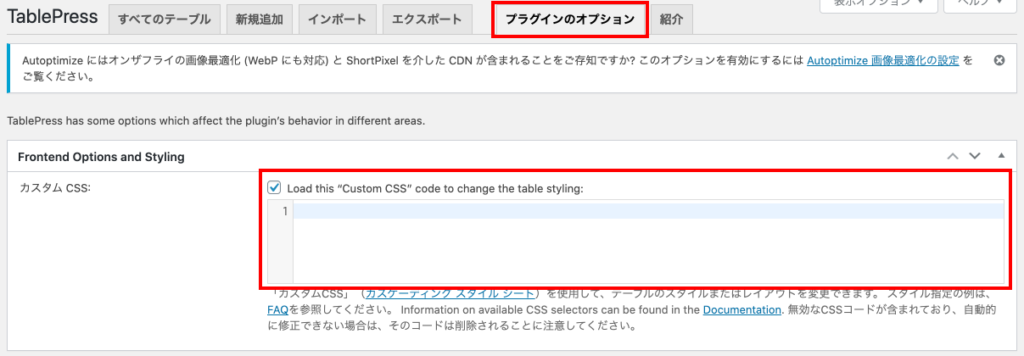
テーブルテーブルの横幅全体を変えたいときは、TablePressの設定画面にある「プラグインのオプション」で設定を行います。

「カスタム CSS:」に以下を書いてください。
.tablepress-id-◯◯ {
width: 80%;
}※「◯◯」のところには、テーブルIDの数字が入ります。
ブラウザに合わせて大きさを調整したいときは「%」で設定し、固定の幅を設定したいときは「px」で設定しましょう。
何も設定しないと自動で調整される?
何も設定しなくても自動で調整してくれます。そのため、表示を確認してズレているときのみ設定すれば大丈夫です。また、デザインにこだわる方は幅を設定しておきましょう。ユーザーの使っているスマホの画面の大きさによっても表示が変わるためです。
まとめ
TablePressは、WordPressの記事内にテーブルを使うときには便利なプラグインです。カスタマイズすれば、見た目もきれいに表示させることができます。使いこなして、きれいなデザインのサイトを作っていきましょう。